UI Trends 2019: The Top 7 Trends Users Will Love
UI trends 2019? It seems like just yesterday I was looking out my window and saw a falling leaf! Now, the year is coming to an end AGAIN! So we’re going to revisit the hottest topics of late 2018 and predict the UI design trends of 2019.
We at UX studio chose 7 UI trends that will surely stick around in 2019!
In this post we cover:
We intend these UI trends to not only satisfy users’ aesthetic requirements but also provide them with a high level of usability. A wise combination of these trends will lead to happier users, and ergo your product’s success.
Which factors are influencing the UI trends in 2019?
The current technological ecosystem always influences UI trends. Can you think back? What has happened in 2018 so far?
The change in the design-first approach
The design-first approach for digital products became a secondary attribute this year. Why? These designs should improve people’s lives and also help meet business goals.
In 2019 the trends will match these requirements more than ever before. They prioritize speed, simple page designs with asymmetrical layouts, and most importantly, a mobile-first approach. This targets the emerging primary device for users visiting a website or app.
The round-edged mobile phones
Most phones have lost their borders and have rounded edges. That changes their interface quite a bit. It will pose challenges for designers to use sharp-edged elements in their mobile UI and app design.
So without further ado, these UI trends of 2018 will likely hang on in 2019 as well:
UI Trends 2019 #1:
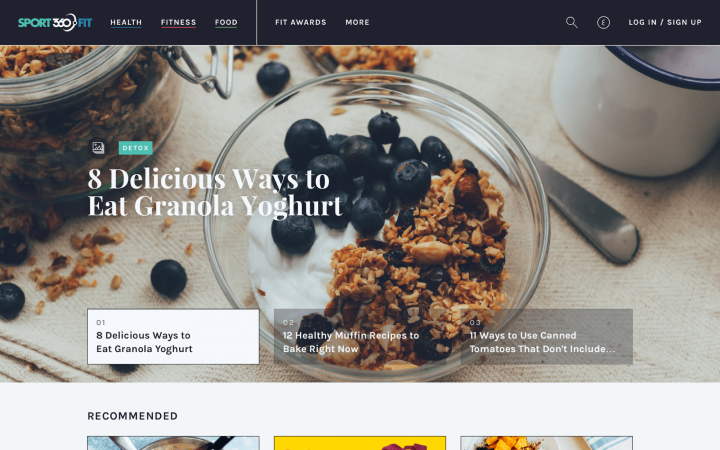
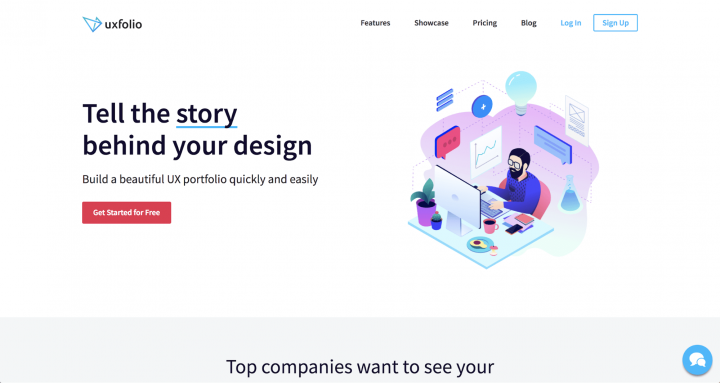
Typography and storytelling

Next year, the ability to tell great stories around a digital experience will trend among the best.
Typography itself can build a strong visual hierarchy. An extremely crucial element of UI, it plays a major role in bringing about an excellent user experience.
Text style by itself will still not do enough. Copywriting is becoming one of the most important elements for a great user experience.
While the style captures the user’s attention, the narrative engages users with a brand because it makes them feel like part of the story. This, in turn, keeps users from simply scanning through the content.
UI Trends 2019 #2:
Illustration and animated graphics

As 2019 approaches, micro-animations are gaining in popularity. They help customers distinguish elements on the screen to interact with. After an event takes place, feedback performs an important task in assuring the user that the intended action has actually happened.
Digital or hand-drawn, custom illustrations have played a huge role in 2018. The free forms, unaligned designs, and vast asymmetries not only helped platforms stand out above the generic, but they also created a friendly and inviting environment. This, in turn, brought users a better experience.
Additionally, to make these pages stand out, these illustrations often came to life with complex motions.
This dynamism makes it easier to capture a user’s attention and explain at a glance what the company or brand has to offer. An enjoyable illustration can give websites or mobile apps their own personality, thus making them more memorable.
UI Trends 2019 #3:
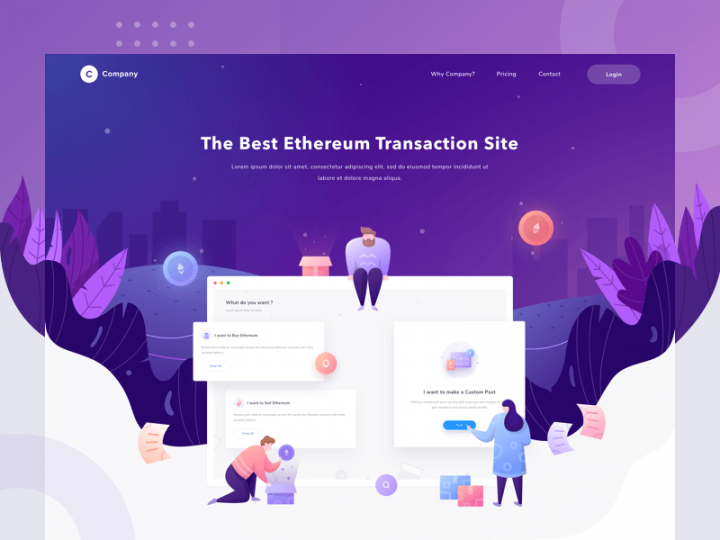
Colors, gradients and the overlapping effect

A technique likely to become more popular in the near future, the overlapping effect consists of colors, text or image. Overlaps can create a sense of space and a more structured interface.
Thanks to modern displays with better color reproduction than ever, gradients made a huge comeback in 2018. Next year will probably bring us many mediums with bold colors and gradients mixed with transparency.
We can see them everywhere: illustrations, UI elements, text. We love gradients because they add realism and depth to the platform, the way we see everything in real life. That probably explains why elements with gradients feel more natural.
More and more people are using bold colors, whether combined or monochrome. Through the use of oversized text, designers have found it best to limit extreme color-play. This distracts users less with secondary elements, letting them focus on what they should.
Design concept by Roman Bova
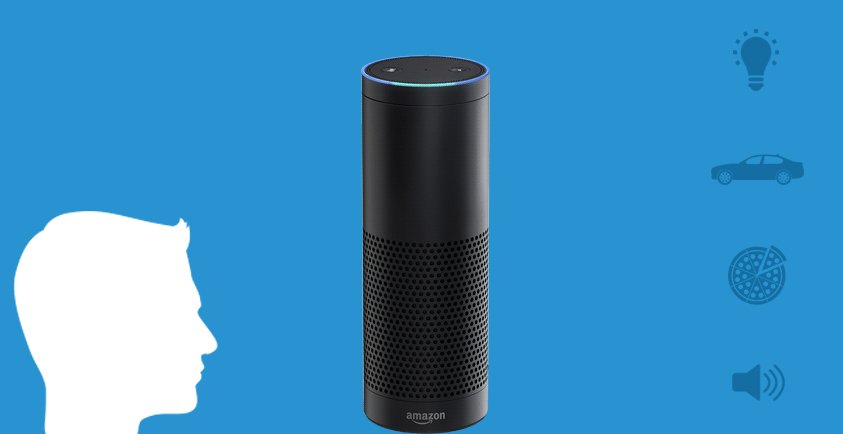
UI Trends 2019 #4: AI
In the year to come, AI technology will continue towards perfection. This should lead to a smooth and consistent interaction. By 2020, voice will perform an expected 50% of all search engine queries.

Chatbots and communicating interfaces have also trended hard. AI and machine learning have improved, making chatbots smarter. Thus, many websites and apps have started using voice communication for an enhanced experience.
Bots are becoming increasingly common as we speak on all platforms. This includes Google’s autosuggestion, smart home voice user interfaces like Google Home or Amazon’s Alexa, virtual assistants such as Apple’s Siri, and the robots at certain help desks.
UI Trends 2019 #5: VR
Virtual reality plays a strong role in UI trends and it’s not going away. We could call it the internet of experiences because of the effect that it has on users.

VR could work in health care to cure phobias or in education to enhance interaction. So for truly enhancing user interfaces in 2019, it looks quite promising.
Want to know how UX research uses VR? Check out this cool post here!
UI Trends 2019 #6: AR
Designers will need to go beyond screen-only interfaces to include physical interactions. Augmented Reality has ushered in a new era in user interface design, a new way of thinking.

In 2019, web design trends will all involve thinking outside the box, or rather, the grid. We need to forget UI fixed to screens. Instead, we should emphasize interactions which feel like they take place within the real world environment.
Google and Apple have already introduced their own AR development platforms, ARCore and AEKit, that blend the physical and digital worlds.
AR UI can have different approaches:
Therefore, we must carefully think through the context and function of AR experience.
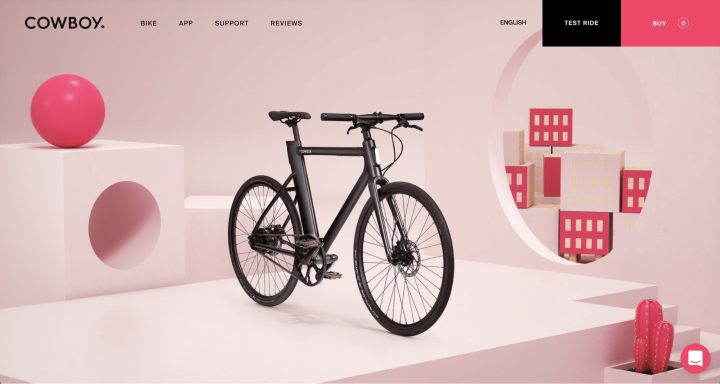
UI Trends 2019 #7: 3D graphics

The mass market currently has little demand for this technology and it seems a bit unusual for websites. Nonetheless, 3D elements rendered specifically for a platform also feature in this year’s UI trend list.
It comes in close to the end because it not only costs a lot to produce, but it also takes longer to load. Nobody loves waiting. Users expect platforms to load in an instant. Any element adding time to the user journey meets with frustration.
But we don’t have to give up entirely on 3D elements. Faux-3D lets objects look three-dimensional although not completely convincingly regarding light and shadow.
Summary: UI trends 2019
#1 Typography and storytelling
Typography doesn’t only make a great tool to create your brand image. Combine it with a great copy to get a story users can immerse themselves in.
#2 Illustration and animated graphics
As 2019 approaches, micro-animations are gaining in popularity. They help customers distinguish elements on the screen to interact with.
#3 Colors, gradients and the overlapping effect
The overlapping effect consists of colors, text or image. Overlaps can create a sense of space, and thus a more structured interface.
#4 AI
In 2019, AI technology will continue to approach perfection, which should lead to smooth and consistent interaction. By 2020, voice will likely perform 50% of all search engine queries.
#5 VR
Virtual reality plays a strong role in UI trends and it’s not going away. We could call it the internet of experiences because of its effect on users.
#6 AR
Designers will need to go beyond screen-only interfaces to include physical interactions. AR has ushered in a new era in UI design and a new way of thinking.
#7 3D graphics
Although the mass market has low demand for this technology and it seemed a bit unusual for websites, 3D elements rendered specifically for a platform also made it onto this year’s UI trend list.
In conclusion, UX/UI designers need to work with creativity and innovation. While we can’t avoid the desire for one-of-a-kind status, keeping up-to-date on the latest trends and adapting to them accordingly on the platform remains crucial.
'IT_trends' 카테고리의 다른 글
| 2019 Web 디자인 9가지 트렌드 요소 (0) | 2019.01.01 |
|---|

